AMSI is a non-profit organization that provides employment and training services to youth, adults, displaced persons, veterans, and social security disability beneficiaries.
What they needed
The client wanted to transform their traditional method of receiving and evaluating proposals into a digital web application. They also aimed to simplify the proposal submission process for providers, allowing them to create, submit, and monitor their proposals with ease.
My tasks for this project
The task was to oversee the entire development cycle, including understanding the client’s current process and translating it into a web application design. This involved researching their existing processes, creating multiple user flows for different user roles, and producing a final design to be handed off for development.

Deciphering their process
While not the most visually appealing, this picture represents an important first step in researching AMSI’s current process. The organization provided us with all the necessary variations of their manual process, including forms, examples of required documents, and formulas used to evaluate the submitted proposals.
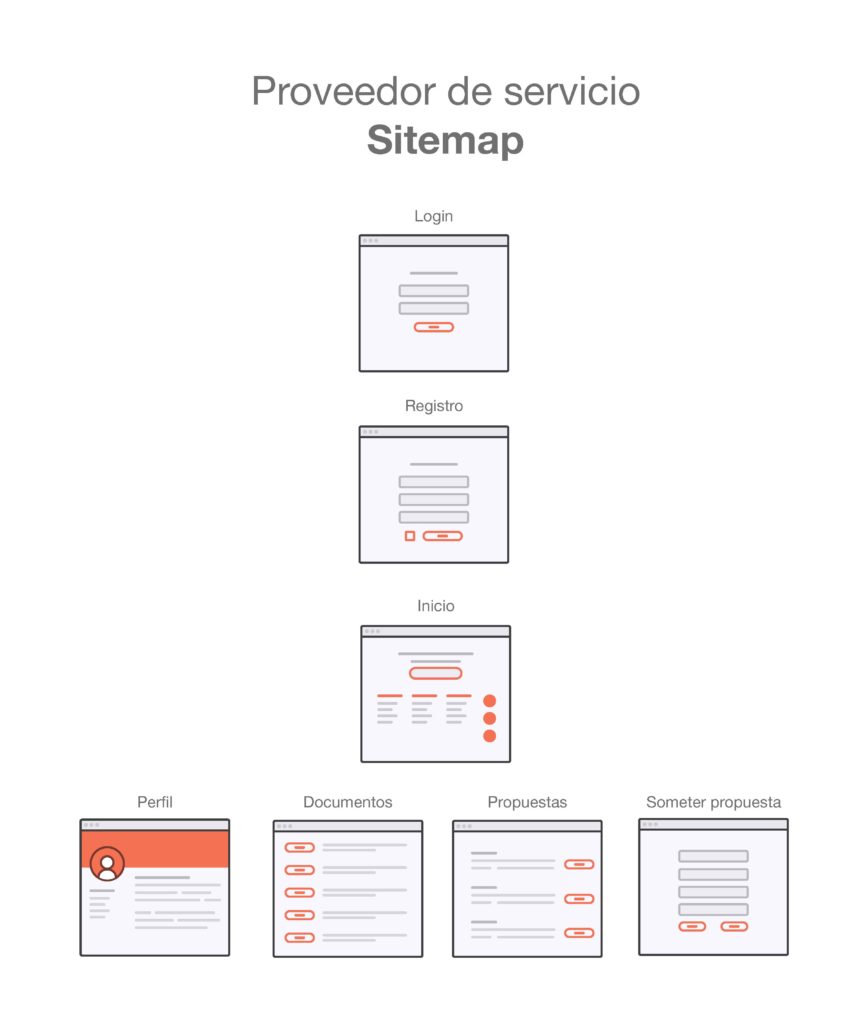
App users and defining a sitemap
The application had to be designed to accommodate two primary user roles: providers and admins. Within the admin role, there were six sub-roles for evaluators at different stages of the proposal process. Each user had access to the same main layout and design, but with customized options depending on their specific role. The application also had to be flexible enough to allow for the addition of new user roles in the future.


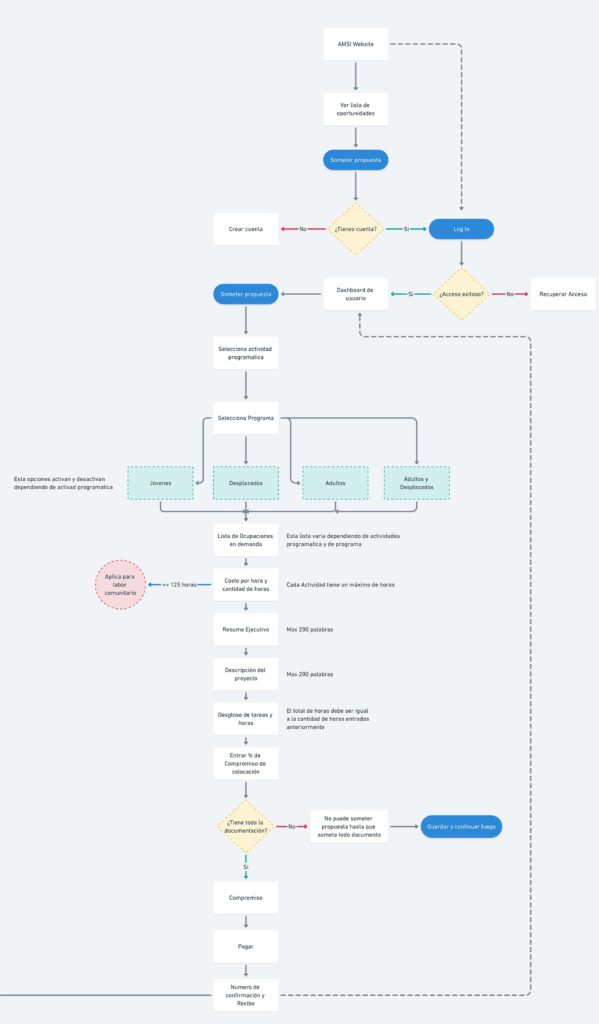
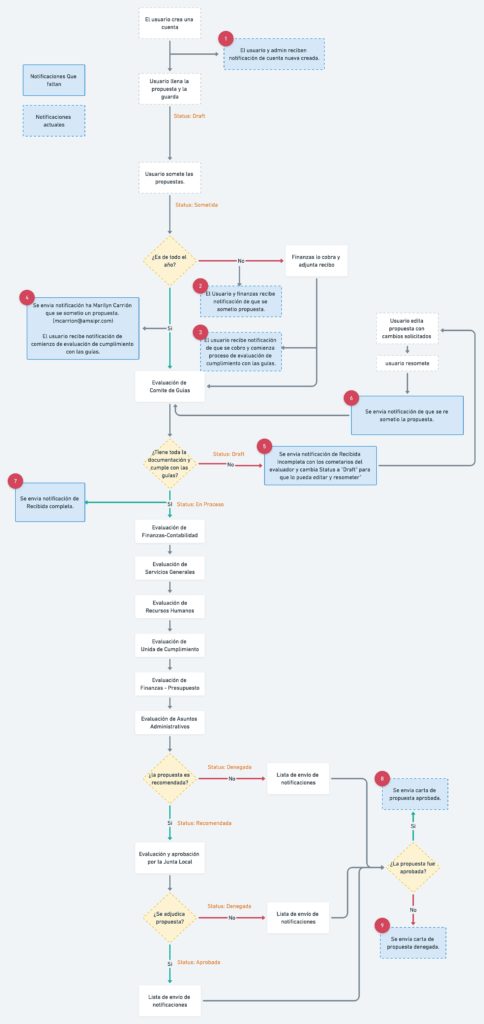
User Flow
Creating user flows was especially important for this project due to the many different user roles involved. By mapping out each user’s journey through the application, we were able to ensure that the design and functionality met the unique needs of each user type. Additionally, having a dedicated user flow for moments when the user received a notification via email helped to ensure a seamless and efficient user experience.



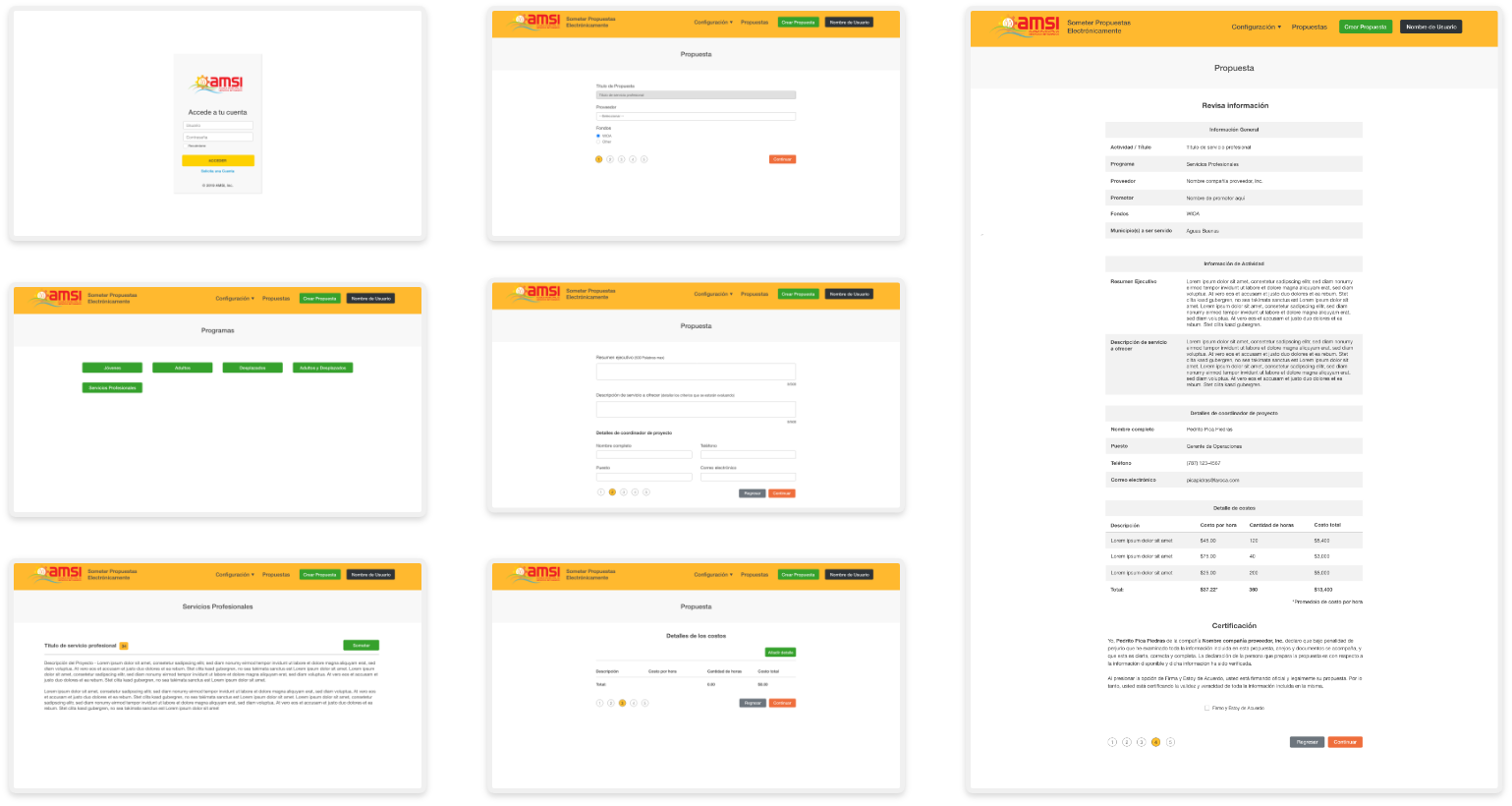
Designing and Programming in Parallel
Due to the time constraints, we had to begin development quickly with limited pre-design preparation. To ensure the development team could start work promptly, we created a detailed user flow that served as the foundation of the application. The design had to be developed simultaneously to streamline the development process.